- Rails7未満でスクショが保存される先は"tmp/screenshots"配下固定だった。
- このコミットでスクショ保存のディレクトリの設定が変更になって、「Capybara.save_pathがあればそれを優先して使う」になった。
require 'capybara/rails'すると Rails.root.join('tmp/capybara')がCapybara.save_pathに設定される(これはずっと前からそう)- このあわせ技により、Rails7にアップグレードするとスクショの保存先が"tmp/capybara"に変わってしまう
- "tmp/screenshots"にしたい場合は、require 'capybara/rails'しているところよりも下で
Capybara.save_path = Rails.root.join('tmp/screenshots')で :ok_woman:
Tower Git Clientでgitのhookを動かす
- gitの操作にTower Git Clientを使っています
- 一部の行を選択してstagingしたり、コミットを移動させたりsquashしたりするのがCLIより楽
- が、PATHの設定がないのでhuskyなどを使っているとコミット時にエラーになりコミットできない、ということがあってストレスが溜まっていました
- ちゃんと調べたらCommand Line Environment | Tower Help でPATHなどの環境変数を設定できるぞ、とのことでその通りしたら解決した
- よかったよかった
LeanとDevOpsの科学を読んだ
- LeanとDevOpsの科学[Accelerate] テクノロジーの戦略的活用が組織変革を加速する impress top gearシリーズ | Nicole Forsgren Ph.D., Jez Humble, Gene Kim, 武舎広幸, 武舎るみ | 工学 | Kindleストア | Amazon
- 1章をざっと読んで、2,3章はほとんど飛ばしてしまった
- 高いパフォーマンスを出している企業はこういうことをしている、というのをちゃんと統計とって因果関係があることを調べているのが偉い
- エンジニアとしては肌感覚としてそうだろ、と思っていたが数値的根拠は出しづらいやつに対して根拠を与えてくれている
- どういう調査方法をしたか、というのは本の中に書いてあったけど、具体的なデータは本にはないので(たぶんめっちゃ膨大なので本には載せられないだろうが)どこかで見れたりするのだろうか…
- ソフトウェアデリバリのパフォーマンス評価基準
- デプロイの頻度
- 変更のリードタイム
- MTTR
- 変更失敗率
- この基準は無視してもいいんだったかな…
- ↑のソフトウェアデリバリのパフォーマンスが上がると組織全体のパフォーマンスが上がる
- 関連するプラクティスを実践し、ケイパビリティを高めることでソフトウェアデリバリのパフォーマンスが上がる→結果的に組織全体のパフォーマンスが上がるというロジック
- この本の内容を活用して、いかにして組織のパフォーマンスを上げるとよいか
- 自分が組織の偉い人であれば、単に評価基準を計測できるようにしてその評価基準を良くする施策を打てば良い
- 偉い人でなければ、偉い人に働きかけをする必要がある
- ここが難しいのは以前と変わらないが、少なくともこの本によって話に根拠を持たせられるので前よりは働きかけがしやすくなっている、というのはありそう
ディスプレイをどう配置するのがベストかPart2
ディスプレイをどう配置するのがベストか - おもしろwebサービス開発日記チラシの裏 の続き。
この記事をもとに色んな人に聞いたところ、縦 * 2の構成でも、zoomやgoogle meetの共有をウィンドウ単位にすればよい、という意見がありました。実際に試してみて、ブラウザだけ共有すれば良いようなケースでは問題なさそうである、という感触を得ました。
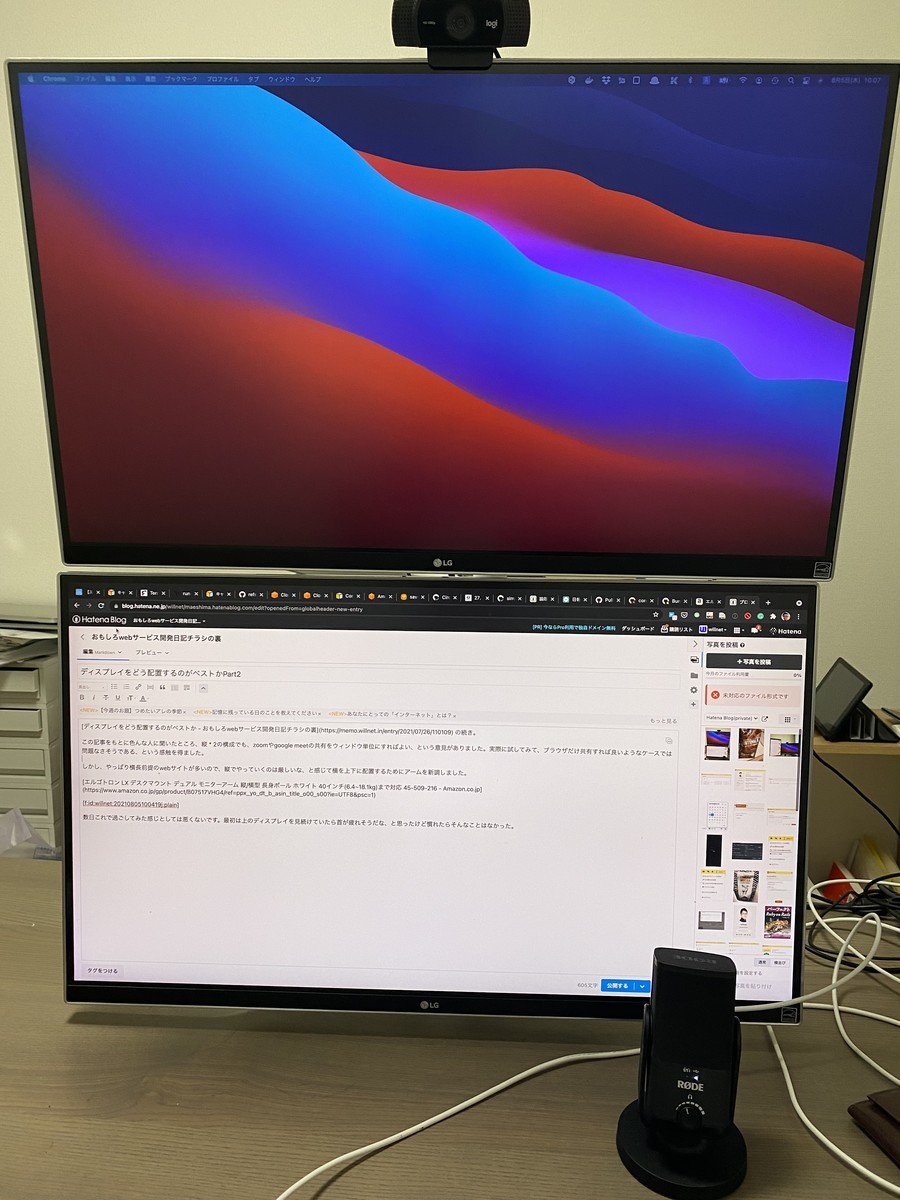
しかし、やっぱり横長前提のwebサイトが多いので、縦でやっていくのは厳しいな、と感じて横を上下に配置するためにアームを新調しました。
エルゴトロン LX デスクマウント デュアル モニターアーム 縦/横型 長身ポール ホワイト 40インチ(6.4~18.1kg)まで対応 45-509-216 - Amazon.co.jp

数日これで過ごしてみた感じとしては悪くないです。最初は上のディスプレイを見続けていたら首が疲れそうだな、と思ったけど慣れたらそんなことはなかった。
カメラが上の方に来すぎてしまう問題が発生していますが、僕の顔をじっくり見たい人そんなにいないと思うのでとりあえずはこれでいいかな…となっています。
ディスプレイをどう配置するのがベストか
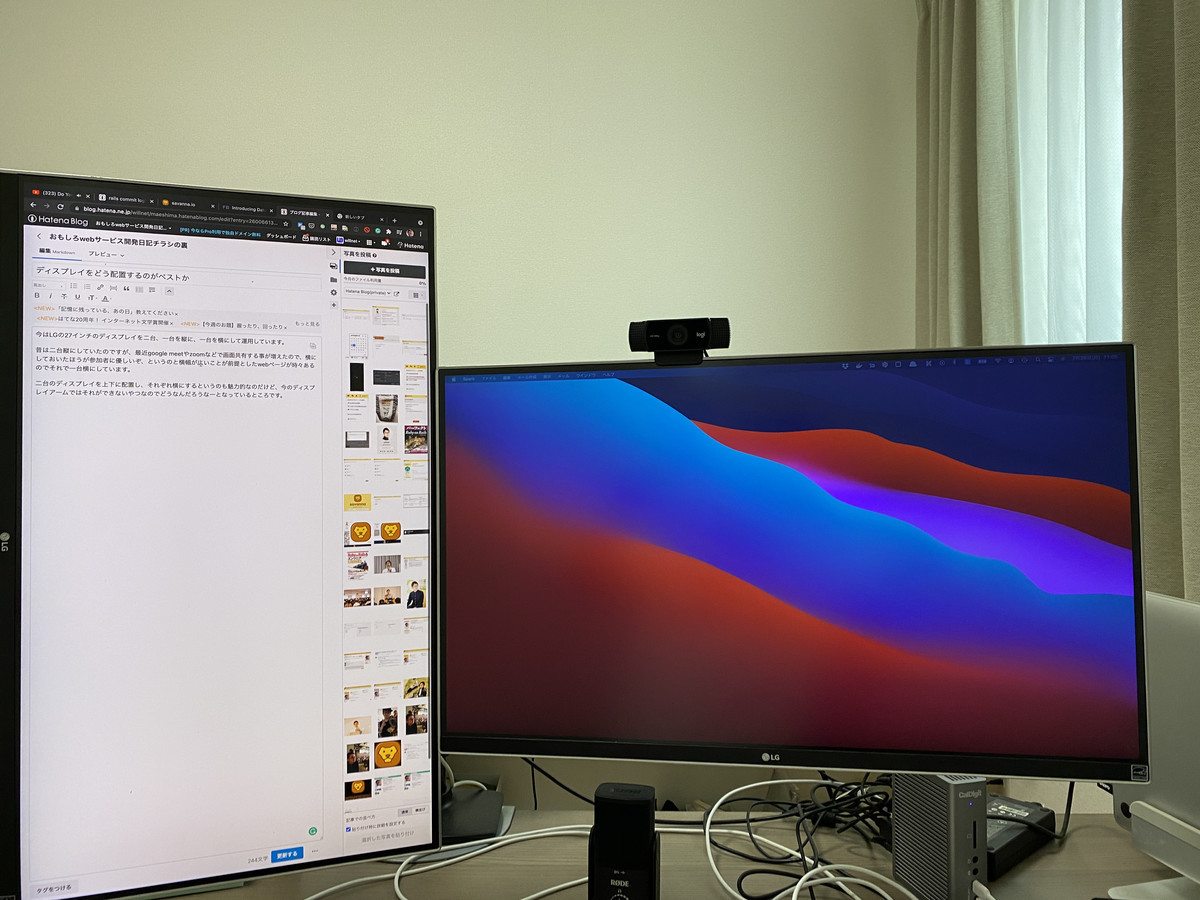
今はLGの27インチのディスプレイを二台、一台を縦に、一台を横にして運用しています。
昔は二台縦にしていたのですが、最近google meetやzoomなどで画面共有する事が増えたので、横にしておいたほうが参加者に優しいぞ、というのと横幅が広いことが前提としたwebページが時々ある*1のでそれで一台横にしています。

二台のディスプレイを上下に配置し、それぞれ横にするというのも魅力的なのだけど、今のディスプレイアームではそれができないやつなのでどうなんだろうなーとなっているところです。
みなさんのかんがえたさいきょうののディプレイ配置、もしよければ教えて下さい(\( ⁰⊖⁰)/)
*1:横幅が狭くてもちゃんとみれるwebページ、もっと増えてほしいぞ…
docker-compose runでbashを起動したら何故かctrl-hなどのコマンドが期待通りに動かなくなった
最近のdocker for macのバージョンアップで入力周りなにか変わりました?ctrl-bなどの入力が期待通りにならなくなったんだけど…
— willnet (@netwillnet) July 22, 2021
docker-composeの2系にいつの間にか切り替わったのが原因だったようです。docker-compose disable-v2 とうつと1系に切り替わりこれまでどおりctrl-bなどできました(\\( ⁰⊖⁰)/) ref: https://t.co/jWoE4ODjgH
— willnet (@netwillnet) July 22, 2021
関連Issue
compose run does not forward signals · Issue #1461 · docker/compose-cli
↑が対応されたらdocker-compose 2系でも問題なくctrl-h打てそう
docker環境でシステムテストを途中で止めてブラウザで画面を確認する
savanna日報から改変してブログに書く試み
ref: slackのhuddle良さそう - savanna.io
- Railsがdocker環境でなければheadlessではないchromeを使うのが楽
- Railsがdocker環境であれば、remote debuggingを有効にする
remote-debugging-port=9222remote-debugging-address=0.0.0.0- この2つをオプションにつけてheadless chromeを立ち上げる
- もちろんdocker-compose.ymlで9222ポートにアクセスできるようにしておく必要がある
binding.pryなどのブレークポイントをしかけてテストを実行し、ブレークポイントで止まったらおもむろに localhost:9222 にアクセスするとその時の画面が表示できる- このとき、テストを実行する環境をdocker-compose runで実行していると表示できない
- デフォルトだと、たとえdocker-compose.ymlに適切にportsの設定をしてもホスト側からは接続できないという仕様
docker-compose upしている状況でdocker-compose runでワンタイムなコマンドを実行するときにportが被ってエラーになる、というのを防ぐため- ref: https://github.com/docker/compose/issues/1259
docker-compose run --service-ports hogeのようにservice-portsオプションを付けるとホストからつなぐことができる
2024/01/23追記
- 原因はわからないのですが、現時点では localhost:9222 にアクセスしても真っ白なページが表示されるだけになっています。
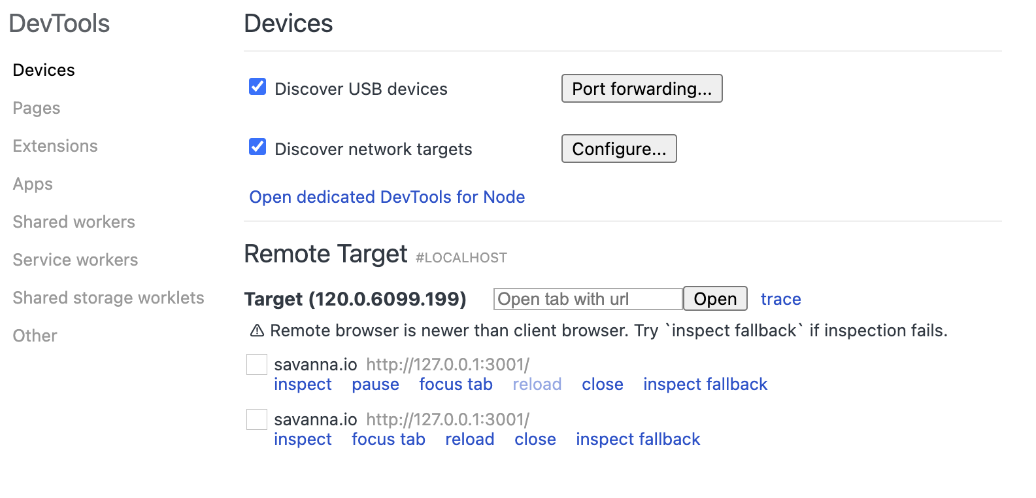
- chrome://inspect/ にアクセスして、↓の Remote Target のinspectリンクをクリックするとデバッグ用の画面に遷移できます。