savanna日報から改変してブログに書く試み
ref: slackのhuddle良さそう - savanna.io
- Railsがdocker環境でなければheadlessではないchromeを使うのが楽
- Railsがdocker環境であれば、remote debuggingを有効にする
remote-debugging-port=9222remote-debugging-address=0.0.0.0- この2つをオプションにつけてheadless chromeを立ち上げる
- もちろんdocker-compose.ymlで9222ポートにアクセスできるようにしておく必要がある
binding.pryなどのブレークポイントをしかけてテストを実行し、ブレークポイントで止まったらおもむろに localhost:9222 にアクセスするとその時の画面が表示できる- このとき、テストを実行する環境をdocker-compose runで実行していると表示できない
- デフォルトだと、たとえdocker-compose.ymlに適切にportsの設定をしてもホスト側からは接続できないという仕様
docker-compose upしている状況でdocker-compose runでワンタイムなコマンドを実行するときにportが被ってエラーになる、というのを防ぐため- ref: https://github.com/docker/compose/issues/1259
docker-compose run --service-ports hogeのようにservice-portsオプションを付けるとホストからつなぐことができる
2024/01/23追記
- 原因はわからないのですが、現時点では localhost:9222 にアクセスしても真っ白なページが表示されるだけになっています。
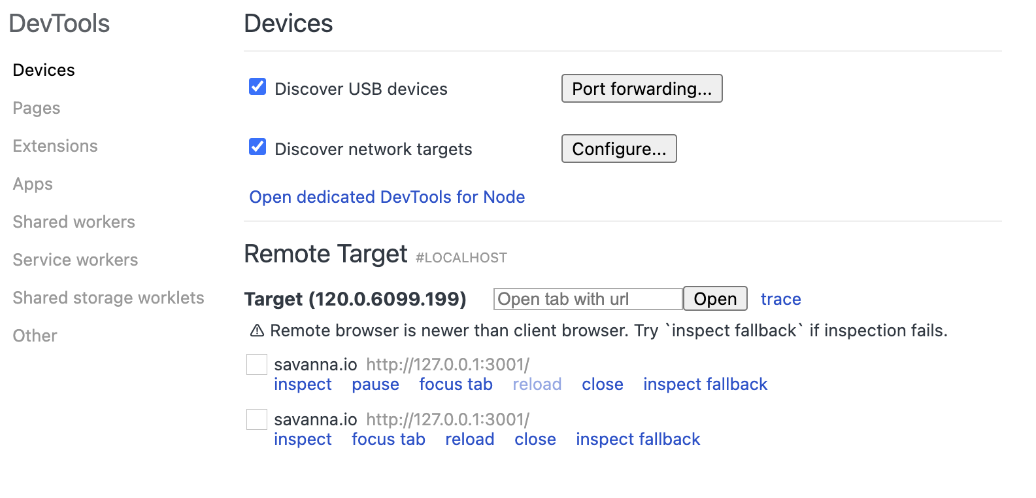
- chrome://inspect/ にアクセスして、↓の Remote Target のinspectリンクをクリックするとデバッグ用の画面に遷移できます。